- Visual Studio used a default template for the MVC project you just created. You have a working app right now by entering a project name and selecting a few options. This is a basic starter project, and it's a good place to start.
- I had this same problem when trying to use Visual Studio for Mac to build a solution that works fine in Windows. Turns out the /debug:portable flag was being passed to the build command, even though the 'Debug Information' was correctly set to 'Full' in my project settings.
This webapp is being developed in ASP.NET MVC in Visual Studio 2017 for Windows 10. I am about to buy a new MacBook Pro (2017), mainly because my current laptop (which I use to develop on and study with) is about to literally break down (LPT: Never buy Acer laptops).
-->By Rick Anderson
This tutorial teaches ASP.NET Core MVC web development with controllers and views. If you're new to ASP.NET Core web development, consider the Razor Pages version of this tutorial, which provides an easier starting point.
This tutorial teaches the basics of building an ASP.NET Core MVC web app.
The app manages a database of movie titles. You learn how to:
- Create a web app.
- Add and scaffold a model.
- Work with a database.
- Add search and validation.
At the end, you have an app that can manage and display movie data.
View or download sample code (how to download).
Prerequisites
- Visual Studio 2019 with the ASP.NET and web development workload
The Visual Studio Code instructions use the .NET Core CLI for ASP.NET Core development functions such as project creation. You can follow these instructions on any platform (macOS, Linux, or Windows) and with any code editor. Minor changes may be required if you use something other than Visual Studio Code.
Create a web app
From the Visual Studio select Create a new project.
Select ASP.NET Core Web Application and then select Next.
Name the project MvcMovie and select Create. It's important to name the project MvcMovie so when you copy code, the namespace will match.
Select Web Application(Model-View-Controller), and then select Create.
Visual Studio used the default template for the MVC project you just created. You have a working app right now by entering a project name and selecting a few options. This is a basic starter project.
The tutorial assumes familarity with VS Code. See Getting started with VS Code and Visual Studio Code help for more information.
Open the integrated terminal.
Change directories (
cd) to a folder which will contain the project.Run the following command:
A dialog box appears with Required assets to build and debug are missing from 'MvcMovie'. Add them? Select Yes
dotnet new mvc -o MvcMovie: creates a new ASP.NET Core MVC project in the MvcMovie folder.code -r MvcMovie: Loads the MvcMovie.csproj project file in Visual Studio Code.
Select File > New Solution.
Select .NET Core > App > Web Application (Model-View-Controller) > Next.
In the Configure your new ASP.NET Core Web API dialog, set the Target Framework of .NET Core 3.0.
- Name the project MvcMovie, and then select Create.
Run the app
Select Ctrl-F5 to run the app in non-debug mode.
Visual Studio displays the following dialog:
Select Yes if you trust the IIS Express SSL certificate.
The following dialog is displayed:
Visual Studio For Mac Tutorial
Select Yes if you agree to trust the development certificate.
See Trust the ASP.NET Core HTTPS development certificate for more information.
Visual Studio starts IIS Express and runs the app. Notice that the address bar shows
localhost:port#and not something likeexample.com. That's becauselocalhostis the standard hostname for your local computer. When Visual Studio creates a web project, a random port is used for the web server.Launching the app with Ctrl+F5 (non-debug mode) allows you to make code changes, save the file, refresh the browser, and see the code changes. Which thunderbolt hard drive setup for mac recording studios near me. Many developers prefer to use non-debug mode to quickly launch the app and view changes.
You can launch the app in debug or non-debug mode from the Debug menu item:
You can debug the app by selecting the IIS Express button
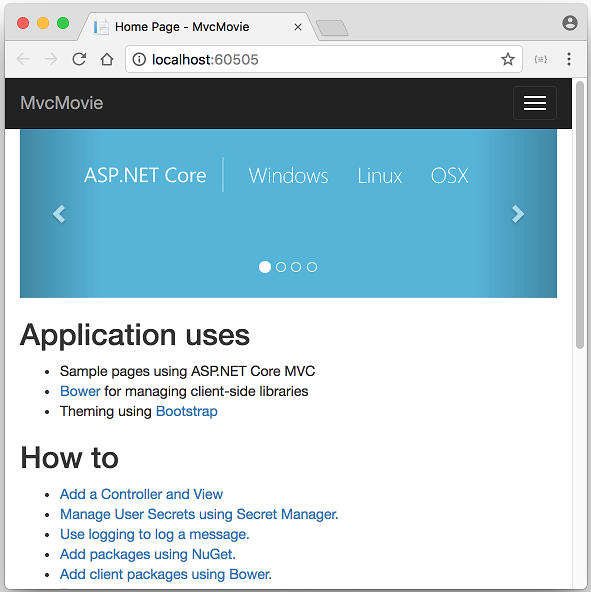
The following image shows the app:

Press Ctrl+F5 to run without the debugger.
Our goal was to create an intuitive, simple-to-use but at the same time functionally powerful tool that brings the process of digital painting to a new level, making it as comfortable as possible. Studio software for mac free download. We tried not to miss any of them. Features • Full control of all brush options (Incredible possibilities for brush settings) • Bristle brushes of any form and kind • Stroke post correction (You can take an action on any option.
Trust the HTTPS development certificate by running the following command:
Mikayla went for her talk at Build and shared some pretty cool stuff. https://ringnin.netlify.app/visual-studio-for-mac-vs-xamarin-studio.html.
The preceding command doesn't work on Linux. See your Linux distribution's documentation for trusting a certificate.
The preceding command displays the following dialog:
Select Yes if you agree to trust the development certificate.
See Trust the ASP.NET Core HTTPS development certificate for more information.
Ssdt visual studio for mac. Turn Visual Studio into a powerful development environment for SQL Server, Azure SQL Database and Azure SQL Data Warehouse. Get started today. Visual Studio Community for Mac. Free, fully-featured IDE for students, open-source and individual developers.
Visual Studio Code starts Kestrel, launches a browser, and navigates to https://localhost:5001. The address bar shows localhost:port:5001 and not something like example.com. That's because localhost is the standard hostname for local computer. Localhost only serves web requests from the local computer.
Launching the app with Ctrl+F5 (non-debug mode) allows you to make code changes, save the file, refresh the browser, and see the code changes. Many developers prefer to use non-debug mode to refresh the page and view changes.
Select Run > Start Without Debugging to launch the app. Visual Studio for Mac starts Kestrel server, launches a browser, and navigates to http://localhost:port, where port is a randomly chosen port number.
Trust the HTTPS development certificate by running the following command:
The preceding command displays the following output:
Enter the admin username and password if prompted. The certificate will now be installed and trusted.
See Trust the ASP.NET Core HTTPS development certificate for more information.
The address bar shows
localhost:port#and not something likeexample.com. That's becauselocalhostis the standard hostname for your local computer. When Visual Studio creates a web project, a random port is used for the web server. When you run the app, you'll see a different port number.You can launch the app in debug or non-debug mode from the Run menu.
The following image shows the app:
Visual Studio help
Visual Studio Code help
Visual Studio for Mac help
In the next part of this tutorial, you learn about MVC and start writing some code.
This tutorial teaches ASP.NET Core MVC web development with controllers and views. If you're new to ASP.NET Core web development, consider the Razor Pages version of this tutorial, which provides an easier starting point.
This tutorial teaches the basics of building an ASP.NET Core MVC web app.
The app manages a database of movie titles. You learn how to:
- Create a web app.
- Add and scaffold a model.
- Work with a database.
- Add search and validation.
At the end, you have an app that can manage and display movie data.
View or download sample code (how to download).
Prerequisites
- Visual Studio 2019 with the ASP.NET and web development workload
Warning
If you use Visual Studio 2017, see dotnet/sdk issue #3124 for information about .NET Core SDK versions that don't work with Visual Studio.
The Visual Studio Code instructions use the .NET Core CLI for ASP.NET Core development functions such as project creation. You can follow these instructions on any platform (macOS, Linux, or Windows) and with any code editor. Minor changes may be required if you use something other than Visual Studio Code.
Create a web app
Visual Studio For Mac Asp.net Mvc Interview
From the Visual Studio select Create a new project.
Selecct ASP.NET Core Web Application and then select Next.
Name the project MvcMovie and select Create. It's important to name the project MvcMovie so when you copy code, the namespace will match.
Select Web Application(Model-View-Controller), and then select Create.
Visual Studio used the default template for the MVC project you just created. You have a working app right now by entering a project name and selecting a few options. This is a basic starter project, and it's a good place to start.
The tutorial assumes familarity with VS Code. See Getting started with VS Code and Visual Studio Code help for more information.
Open the integrated terminal.
Change directories (
cd) to a folder which will contain the project.Run the following command:
A dialog box appears with Required assets to build and debug are missing from 'MvcMovie'. Add them? Select Yes
dotnet new mvc -o MvcMovie: creates a new ASP.NET Core MVC project in the MvcMovie folder.code -r MvcMovie: Loads the MvcMovie.csproj project file in Visual Studio Code.
Select File > New Solution.
Select .NET Core > App > Web Application (Model-View-Controller) > Next.
In the Configure your new ASP.NET Core Web API dialog, accept the default Target Framework of .NET Core 2.2.
Name the project MvcMovie, and then select Create.
Run the app
Select Ctrl-F5 to run the app in non-debug mode.
Visual Studio displays the following dialog:
Select Yes if you trust the IIS Express SSL certificate.
The following dialog is displayed:
Select Yes if you agree to trust the development certificate.
See Trust the ASP.NET Core HTTPS development certificate for more information.
Visual Studio starts IIS Express and runs the app. Notice that the address bar shows
localhost:port#and not something likeexample.com. That's becauselocalhostis the standard hostname for your local computer. When Visual Studio creates a web project, a random port is used for the web server.Launching the app with Ctrl+F5 (non-debug mode) allows you to make code changes, save the file, refresh the browser, and see the code changes. Many developers prefer to use non-debug mode to quickly launch the app and view changes.
You can launch the app in debug or non-debug mode from the Debug menu item:
Reference: Best Regards, We are trying to better understand customer views on social support experience, so your participation in this interview project would be greatly appreciated if you have time. Hi Michael, Actually we could run a unit test remotely with test controller and Test Agent with VS IDE. But if you want to debug all your unit tests, you can do this only while you are running tests locally, that is, on your own computer. Thanks for helping make community forums a great place. Visual studio for mac debug unit test. You cannot debug while you are running all tests remotely, by using a test controller and test agents.
You can debug the app by selecting the IIS Express button
Select Accept to consent to tracking. This app doesn't track personal information. The template generated code includes assets to help meet General Data Protection Regulation (GDPR).
The following image shows the app after accepting tracking:
Press Ctrl+F5 to run without the debugger.
Trust the HTTPS development certificate by running the following command:
The preceding command doesn't work on Linux. See your Linux distribution's documentation for trusting a certificate.
The preceding command displays the following dialog:
Select Yes if you agree to trust the development certificate.
See Trust the ASP.NET Core HTTPS development certificate for more information.
Visual Studio Code starts Kestrel, launches a browser, and navigates to https://localhost:5001. The address bar shows localhost:port:5001 and not something like example.com. That's because localhost is the standard hostname for local computer. Localhost only serves web requests from the local computer.
Launching the app with Ctrl+F5 (non-debug mode) allows you to make code changes, save the file, refresh the browser, and see the code changes. Many developers prefer to use non-debug mode to refresh the page and view changes.
Select Accept to consent to tracking. This app doesn't track personal information. The template generated code includes assets to help meet General Data Protection Regulation (GDPR).
The following image shows the app after accepting tracking:
Select Run > Start Without Debugging to launch the app. Visual Studio for Mac starts Kestrel server, launches a browser, and navigates to http://localhost:port, where port is a randomly chosen port number.
Trust the HTTPS development certificate by running the following command:
The preceding command displays the following output:
Enter the admin username and password if prompted. The certificate will now be installed and trusted.
See Trust the ASP.NET Core HTTPS development certificate for more information.
The address bar shows
localhost:port#and not something likeexample.com. That's becauselocalhostis the standard hostname for your local computer. When Visual Studio creates a web project, a random port is used for the web server. When you run the app, you'll see a different port number.You can launch the app in debug or non-debug mode from the Run menu.
Select Accept to consent to tracking. This app doesn't track personal information. The template generated code includes assets to help meet General Data Protection Regulation (GDPR).
The following image shows the app after accepting tracking:
Visual Studio help
Visual Studio Code help
Visual Studio for Mac help
In the next part of this tutorial, you learn about MVC and start writing some code.